- ブログ
Webデザイナーに必要なスキル一覧|最低限必要なスキルをチェック!

Webデザイナーはとても人気が高く、男女問わず目指している人が多い職業です。
しかし、実際にWebデザイナーになるために必要なスキルや、どのようにWebデザイナーになるのか分からない人も多いでしょう。
このように考えている方もいるはずです。
そこで今回の記事では、Webデザイナーになるために必要なスキルや、Webデザイナーになるための方法について紹介しています。
Webデザイナーには必要な資格がないため、誰でも目指すことができる職業ですが、最低限必要なスキルもあります。
しっかりと確認してから、Webデザイナーを目指すようにしましょう。
Webデザイナーとはどんな職業?
Webデザイナーという職業について、以下2つの観点から説明します。
具体的な仕事内容
Webデザイナーとは、クライアントの意向に沿ったサイトを作成する職業です。
サイトのデザインをするだけの職業と考えられがちですが、デザイン以外の仕事も多くあります。
たとえば、クライアントからヒアリングをしたり、集客をあげるためにマーケティング調査をしたりと、デザイン以外の仕事もおこないWebサイトは作成されます。
サイト作成後も、検索上位に表示されるかSEO対策が必要となることもあり、デザイン以外の勉強も必要です。
さらにはコーディングのスキルがないとWebサイトの作成はできません。
このことからも、Webデザイナーの業務は幅広いことがわかります。
平均的な年収
転職サイト「doda」によると、Webデザイナーの平均年収は363万円と平均年収よりも低いです。
40代以上になると平均年収が400万円を超えますが、これは年齢区分の構成により違いが生じていると考えられます。
Webデザイナーは比較的新しい職業なので、平均年齢も20〜30代と若いです。
若い年齢のときは、Webデザイナーであろうと関係なく年収は低いので、当然の結果かもしれません。
今後さらにWebデザイナーが増え、今若い人たちが年齢を重ねていけば、平均年収があがる見込みはあるでしょう。
また、Webデザイナーの場合、スキルをたくさん持ち合わせることで企業から評価されやすくなります。
Campusなら月額5,500円(税込)で、HTMLやCSS、JavaScript、Photoshopなどの知識が学べるので、スキルアップしたい人はチェックしてみてください。
【スキルマップ】Webデザイナーになりたい人必見!
Webデザイナーになるためのスキルについて紹介します。
おもに必須とされるスキル、実務未経験者が持っていたいスキルの2つにわけて説明します。
必須スキル一覧
Webデザイナーを目指すのであれば、必ず必要なスキルは以下の3つです。
なお、webデザインの基礎から実践までの知識と実務スキルについては、以下の記事で紹介しています。
webデザインの基礎から実践まで – コーポレートサイトや採用サイトの制作現場で求められる知識と実務スキル
Webデザインに関する知識
Webデザインに関する知識は、必ず持っておきましょう。
Webサイトの構成はある程度決まったものが多く、そのセオリーから離れたデザインは閲覧しているユーザーに悪い印象を与えることがあります。
セオリーどおりのなかでも、ひときわ目立つデザインにすることがWebデザイナーには必要です。
こういったサイトにするためには、色が与える印象やフォントの種類などによって区別させるため、デザインだけではなくデザインを構成する要素についてもしっかりと把握する必要があるでしょう。
また、最近流行りのWebデザインについても常に把握しなければいけません。
Webデザインの流行はすぐに変わるため、そういった流行に追いつくことで、クライアントの望むWebサイトを作ることができます。
コーディングの基礎知識
コーディングの知識がないとWebサイトを作ることはできません。
コーディングとは、Webサイトを作成する骨格のようなもので、主にHTML/CSSを使用します。
ほかにも、JavaScriptやjQueryといったWebサイトを構成させるコーディングのスキルがありますが、まずはHTML/CSSを身に着けましょう。
Adobeツールの操作方法
Webデザイナーがデザインするために、使用するデザインツールが2つあります。
- Photoshop
- Illustrator
これら2つはどれもAdobe製品なので価格は高価ですが、どのWebデザイナーでも使っているデザインツールです。
多くの人が使用しているため、躓いたとしてもすぐに答えが探しやすい点が長所です。
おもにPhotoshopはデザインをおこなうために使用するものであり、Illustratorはロゴやイラストを制作するためのものです。
上記2つを使いこなせると、Webデザイナーだけではなくデザイナーとしての幅もひろがります。
実務未経験者が最低限必要なスキル
実務未経験者でもコーディングスキルなどは必要ですが、それ以外に最低限必要なスキルがあります。
実務未経験者は、経験者にくらべて経験や知識、能力に劣る部分があります。
基礎スキルに合わせ、プラスアルファとして身に着けていきましょう。
コミュニケーション能力
Webデザイナーは、コミュニケーションが必要な職業です。
クライアントへヒアリングをし、Webサイトを作成するためのイメージを聞き出すためには、Webデザイナーとクライアントのコミュニケーションが重要になります。
クライアントのなかには、抽象的な言葉で説明をするクライアントも多いです。
そういったクライアントからもより具体的なイメージを聞き、形にしていかなければいけません。
そのため、コミュニケーション能力があるWebデザイナーは重宝されやすいです。
マーケティング能力
マーケティングの能力があるWebデザイナーは、よりよいWebデザイナーになれるでしょう。
Webサイトを作成するだけではなく、集客するための知識を備えているWebデザイナーは、クライアントのイメージを形にしやすいです。
作成するだけで終わりではなく、その後のことも考えたWebサイトをつくれるため、クライアントに寄り添えるWebデザイナーになれるかもしれません。
SEOの知識
SEO対策をしたWebサイトを作成できるWebデザイナーは、重宝されます。
Webサイトをつくっても、誰にもみられなかったら作った意味がありません。
しかしSEO対策ができれば、検索の上位に表示されるため閲覧数が増えていきます。
このように、作成後のアクセスも考えたサイトにできていると、よいWebデザイナーといえるでしょう。
Webデザイナーはデザインだけではなくコーディングや、マーケティング、SEOなど、幅広い知識が必要です。
Webデザインに必要な知識を効率よく学びたい人には、月額制のオンラインスクール「Campus」がおすすめです。
卒業がなく、自分が納得できるまで学べるので、確かなスキルが身に付きやすいでしょう。
Webデザイナーになるには?
Webデザイナーになるには、主に5つの方法があります。
新卒採用からWebデザイナーになる
新卒採用からWebデザイナーを目指すのが、最もオーソドックスな方法です。
新卒採用の場合は実務経験は関係なく、さらにスキルも問われません。
入社後の研修も充実しているため、仕事を覚えながら学んでいくことができます。
専門学校に通う
Webデザインを学べる専門学校に通い、Webデザイナーになる方法もあります。
専門学校の場合、就職口も探しやすくWebデザイナーになれる道がたくさんあると考えてもよいでしょう。
専門学校でスキルも学んでいるため、採用側も実力を知りやすく、お互い齟齬がなく働いていくことが可能です。
しかしながら、専門学校は働きながら通う場合は時間がかかる場合もあり、一度辞めてから通うことをおすすめします。
オンラインスクールに通う
オンラインスクールに通い、仕事を紹介してもらう方法もあります。
Webデザイナーになるためのオンラインスクールは近年増えてきており、働きながら通う人も多いです。
オンラインスクールはパソコン1台あれば誰でも通うことができ、専門学校に通うよりはお金もかからないというメリットがあります。
しかし、専門学校の場合は対面式で教えてもらえるのに対し、オンラインだとうまく質問が通じないといった不便性があるかもしれません。
独学で未経験から採用
独学でWebデザインの勉強をおこない、未経験で採用される方法もあるでしょう。
働きながら独学で学ぶことはできます。
近年はWebデザイナーを目指している人むけの書籍も多くでており、独学で学ぶことが不可能ではなくなりました。
しかし、独学の場合実務の経験がないので、採用のハードルはとても高いです。
少しでも未経験のハンデを減らすために、実際にWordPressでブログを立ち上げたりし、ひごろから慣れていくことも必要でしょう。
フリーランスとして働く
フリーランスとして働くこともできます。
独学でWebデザイナーの勉強をしたあとに、フリーランスとして働き経験を積んでいく方法もあるでしょう。
フリーランスとして働く場合は、ポートフォリオの制作が必要です。
独学で学んだあとは必ずポートフォリオを作成し、自身の実力をアピールできるよう、十分に用意しておきましょう。
Webデザイナーになるためにはポートフォリオを作ろう!
Webデザイナーになるためには、ポートフォリオを作成しましょう。
ポートフォリオは、経験者も未経験者も必要です。
今まで作成してきたWebデザインをまとめたWebサイトをつくり、採用担当の人事に見せていきます。
このとき、WebデザインをまとめたWebサイトのデザインにも注視しましょう。
ポートフォリオがあると、人事側が一瞬で能力をみることができます。
実力を見せるアピールポイントにもなるので、たくさん作っておきましょう。
「Campus」では、IT業界出身の講師から、採用されやすい履歴書の書き方やポートフォリオの作り方を教えてもらえます。
「即戦力となる人材」としてアピールできるようになるので、新卒・未経験からWebデザイナーを目指すならぜひ活用してみましょう。
【キャリアアップ】Webデザインのスキルを極めた結果
Webデザイナーのキャリアアップには以下3つがあります。
Webディレクターになれる
Webディレクターは、Web制作の進行やマネジメントを管理する職業です。
Webデザインに携わることもありますが、ほとんどはプロジェクト全体を管理する役目になっています。
Webデザイナーだけではなくライターなども含めた、Webサイトの運営者となるため、幅広いマネジメントをおこなう必要があります。
Webディレクターを目指すには、Webデザイナー時代からつねに周りと合わせて仕事をするように心がけていきましょう。
UI/UXデザイナーになれる
UI/UXデザイナーは、ユーザーを意識したデザインを考える職業なので、とても重要度の高いポジションです。
ビジュアルがとても良くても、ユーザーが使いにくいと感じたら意味のないWebサイトになってしまいます。
そのためUI/UXデザイナーは、ユーザーに親しみやすいデザインをつくることで、ユーザーがストレスを感じることのないようにする必要があります。
WebデザイナーからUI/UXデザイナーを目指す場合は、日頃からユーザー目線に立ち、仕事をしていきましょう。
フロントエンドエンジニアになれる
フロントエンドエンジニアは、Webデザイナーと同じくユーザーがみえる画面を設計する職業です。
ただ、フロントエンドエンジニアの場合は、UI/UXデザイナーが設計したとおりにコーディングしていく点で違いがあります。
HTML、CSS、JavaScript、jQueryなどの知識を必要とするため、これらを自由自在に扱える人に向いています。
【スキルアップ】よいWebデザイナーになるためのスキルチェック!
今よりも、よりよいWebデザイナーになるために、必要なスキルを確認しましょう。
- 配色は考慮できてる?
- コーディングの実装後のイメージはつかめてる?
- Illustratorは使いこなせてる?
- jQueryは使える?
- ユーザーを意識したサイトになってる?
- アクセス解析できてる?
- コミュニケーション能力はある?
配色は考慮できてる?
Webデザインで最も重要なのは配色です。
色が与える印象や、ユーザーにストレスを与えない配色をできているか、確認しましょう。
コーディングの実装後のイメージはつかめてる?
イメージをつかめているか、確認しましょう。
今自分が書いているコーディングは、どのような実装になるのか、具体的にイメージを持ちながらコーディングするようにしましょう。
そういったイメージが取れているWebデザイナーは、効率もよく時間をかけることなくWebサイトを作成できるため、評価されやすいです。
Illustratorは使いこなせてる?
Illustratorを使いこなせるようになりましょう。
Illustratorはつねにアップデートされるため、知らない機能が追加されたらすぐに使えるように学習してください。
「なんとなく使える」と「使いこなせる」には大きな差があります。
クライアントに寄り添ったWebサイトを作成するためには、使いこなせている必要があるので、常に触ったり勉強を怠らないようにしましょう。
jQueryは使える?
Webデザイナーとしてスキルを上げていくためには、jQueryを使えるようにしましょう。
jQueryはJavaScriptの機能の一種で、Webサイトに動きをつけるときは必須のものとなります。
世界標準で最も使われている機能で、現在も多くのWebサイトで利用されています。
この先、新たな技術により代替される可能性もありますが、まだまだ使われていくと考えてもよいでしょう。
jQueryが使えるのと使えないのとでは、完成するWebサイトにも差があります。
学習できるうちに学習しましょう。
ユーザーを意識したサイトになってる?
ユーザーを意識したサイトにできているか、確認しましょう。
奇抜なデザインのWebサイトは面白いですが、ユーザーの操作性がよくないと意味のないWebサイトになってしまいます。
ユーザーが親しみやすく、ストレスを感じないWebサイトになっているか、意識しながら作成しましょう。
アクセス解析できてる?
アクセス解析とは、Webサイトを閲覧しているユーザーの特徴を解析することをさします。
閲覧しているWebサイトのどこを見ているのか、どこを読んでから脱落するのか、そういった動きを解析することで、ユーザーに見てもらいやすいWebサイトへ成長させることができます。
よりよいWebデザイナーになるためにも、アクセス解析はできるようになりましょう。
コミュニケーション能力はある?
Webデザイナーはコミュニケーション能力が大切になります。
クライアントの意見を引き出すためだったり、周りの仕事に合わせるためにも必要です。
Webデザイナーはパソコンを見つめているだけでは成り立たない職業なので、日頃から人とコミュニケーションをとるように心がけましょう。
若手と中堅で求められるスキルは違う!
若手と中堅では、Webデザイナーに求められているスキルが異なります。
若手のうちに基本はマスター!
若手に求められるスキルは、基本的なスキルです。
新卒で入社している人も多いので、最初はHTMLやCSSなど基礎的なスキルの習得が求められます。
20代のうちに基礎的なことはマスターし、着実に実績を積んでいきましょう。
中堅からは実績も大切になる!
中堅からは、基礎ができて当たり前だと見られるようになります。
キャリアアップを考える年齢なので、実績をもとに判断されるでしょう。
昇給するためにも、若いうちに積み上げてきた実績でアピールをしていきましょう。
Webデザイナーに向いてる人の特徴
Webデザイナーに向いている人の特徴は、以下の3つです。
トレンドに追いつける
トレンドに追いつける人は、Webデザイナーに向いています。
Webデザインの流行は、一年で印象ががらりと変わる特徴があります。
たとえば、2022年の流行はシンプルなものであるのに対し、2020年の流行はモーションのついた派手なものでした。
このようにたった2年で流行に変化があるため、常にトレンドに追いつけるようアンテナを張っておく必要があります。
一瞬でも乗り遅れると集客数も下がってしまうので、流行を敏感に感じ取れる人はWebデザイナーに向いているでしょう。
臨機応変に対応できる柔軟さを持っている
臨機応変に対応できる柔軟さを持っている人は、Webデザイナーに向いています。
Webデザイナーはクライアントありきで成り立つ職業です。
そのため、クライアントから渡される修正依頼には、きちんと対応していく必要があります。
自分の意見だけで通る業界ではないので、臨機応変に対応できる人はWebデザイナーに向いているでしょう。
人のために働ける
人のために働ける人は、Webデザイナーに向いています。
WebデザイナーはクライアントのためにWebサイトを作成する職業です。
クライアントの抱くイメージを具体化し、目に見えるものを提供するので、自分の意見は基本的にとおりません。
クライアントの求めるものを作り上げるには、人のために働ける精神が必要不可欠です。
このことから、自分のためではなく人のために働ける人はWebデザイナーに向いているでしょう。
スキルあるWebデザイナーを目指すならオンラインスクールが一番簡単!
Webデザイナーを目指すなら、オンラインスクールに通うのがよいでしょう。
オンラインスクールは、パソコンさえあれば誰でも通うことができます。
働いている人でも、気軽に通うことができるためおすすめです。
しかしながら、オンラインスクールは10万円以上かかることもあり、簡単には手が出せないでしょう。
そこでおすすめのオンラインスクールが「Campus」です。
Cmapusは、月額5,500円を支払うだけでその月は通い放題という、最近流行りのサブスクリプション型の方法で通えるオンラインスクールです。
一気に10万円以上を支払うよりは、月に5,500円だけ支払えばよいので誰でも簡単にはじめることができます。
今月は忙しいなと感じた場合は支払わなくても済むので、本当に勉強したいときだけお金を支払うシステムは、魅力的でしょう。
大手のオンラインスクールは高すぎて手が出せないという方こそ、Campusはおすすめなので一度確認してみましょう。
Webスクール「Campus」の特徴

「Campus」は、Webデザイナーに必要な全知識が、低価格で学べるWebスクールです。
大手のスクールでWebデザイナーの知識をすべて学んだ場合、100万円から150万円くらいの費用がかかります。
しかし、Campusなら月額5,500円(税込)で、HTMLやCSS、JavaScript、Photoshopなどの知識が学べます。

また、Campusには卒業がないので、納得いくまで学び続けられるというメリットがあります。
2~3ヶ月の短期間で学ぶWebスクールが一般的ですが、短期間では身につくスキルが限られてしまいます。
Campusは継続的にスキルアップできる環境が整っているため、「実力が身に付かないまま卒業してしまった…」という後悔を防ぎやすいです。
Campusが人気な理由は以下の通りです。
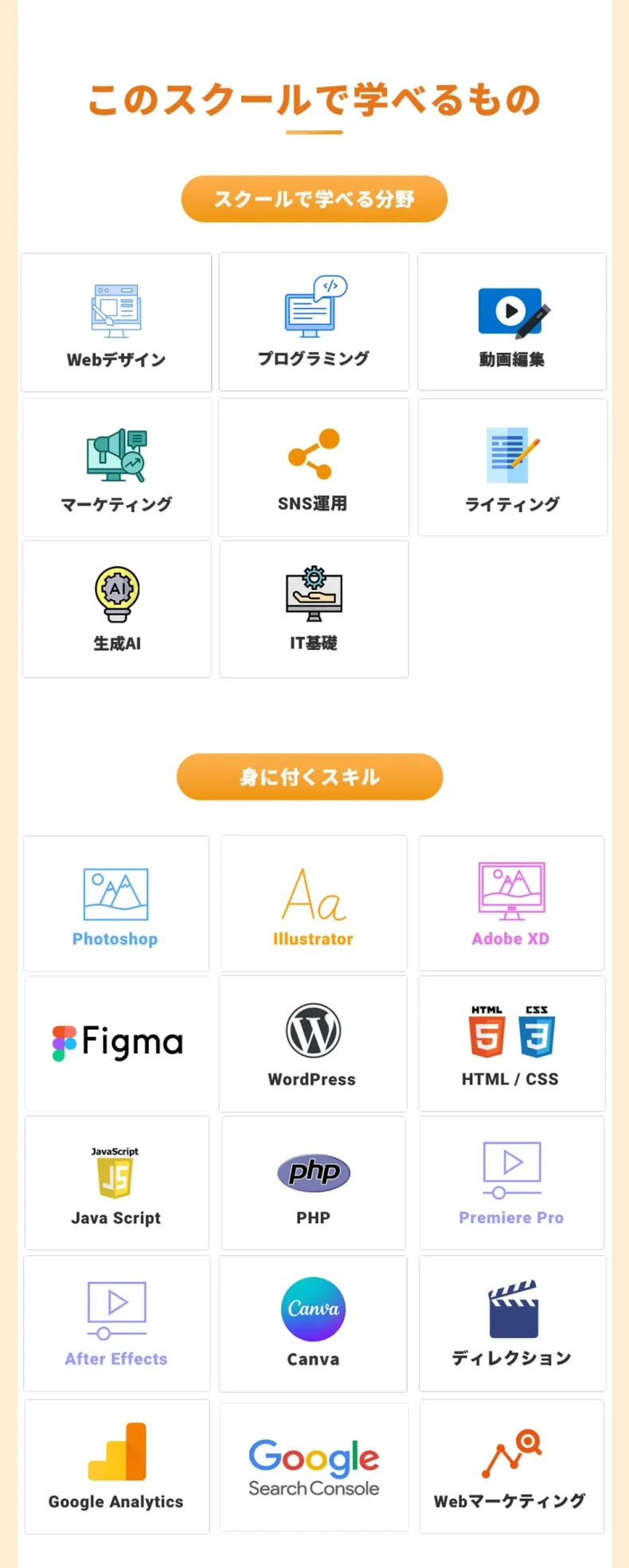
- WEBデザインのほか、プログラミング、動画編集、マーケティング、SNS運用、ライティング、生成AIなど幅広いWEBスキルが学び放題!(400本の動画)
- 講師が現役のフリーランスで稼いでいる
- 卒業がないので自分が納得するまで学び続けられる
- 税金面や確定申告、契約書や請求書といった実務のサポートが手厚い
- 技術的なスキルだけではなく、集客や営業、マーケティングなど、仕事の獲得についてしっかり学ぶことができる
なお、「何のスキルを身につければ良いかわからない…」といった方も、Campusでは幅広いWebスキルが全て学び放題なので自分に合ったスキルを習得することができます。
今なら「公式LINE追加」で副業に役立つ3つの動画講義を無料プレゼント中!
まずは動画を確認してみてください。
Webデザイナー経験者が語る本音
Webデザイナー経験者が語る本音を、いくつかピックアップしました。
実際にサイト閲覧者に影響を与えるとやりがいにつながる
WebデザイナーはWebサイトの制作以外にも、ランディングページの作成などもあります。
そういったページを閲覧したユーザーが、実際に商品を購入したり申し込んだりすると、やりがいを感じやすいでしょう。
実際にアクションさせることができたという事実は、自信にも繋がります。
Webデザイナーになったあとも毎日勉強
Webデザイナーは、流行を追いかける仕事ともいえるため、毎日勉強の日々となります。
Webデザイナーになったからもう勉強しなくてもよいわけではなく、Webデザイナーになったあとも勉強は必要です。
デザインの流行、新しいコーディングのスキルやマーケティングなど、覚えることは多くあります。
なった後のほうが大変だと感じている方も多いということを、知っておきましょう。
将来性はないと思うが需要はあると思う
需要は充分にあると感じているWebデザイナーもいます。
最近は自社サイトをつくらずSNSで宣伝している企業も多く、必ずしもWebサイトが必要なわけではありません。
そういった面から、将来性はなさそうだと感じている現役Webデザイナーもいます。
一方、やはりWebサイトから知る人も多いので需要はまだあると感じている方もいるそうです。
どちらにせよ、インターネットが普及している今、これからもWebサイトの制作は続く可能性はあるので、Webデザイナーになっても損することはないでしょう。
まとめ|Webデザイナーに必要なスキルはたくさんある!
Webデザイナーになるためには、以下のようなスキルが必要です。
- コーディングのスキル
- SEOやマーケティングの知識
- デザインツールの操作
これらは、Webサイトを作るうえでかかせないスキルですが、最も大切なのはコミュニケーション能力です。
Webデザイナーはクライアントとやり取りをして、クライアントの求めているWebサイトを作り上げていく必要があります。
自分の作りたいWebサイトを作るのではなく、クライアントが欲しいWebサイトを作るのが仕事です。
そのため、人の話を聞き取るヒアリング能力は勿論、できる限り多くのイメージを取り出せるコミュニケーション能力を培う必要があるでしょう。
Webデザイナーはパソコンを見るだけの仕事ではなく、人と関わる仕事です。
多くの人とコミュニケーションをとり、クライアントにとってよいWebデザイナーになってください。
なお、最短でWebデザイナーを目指すなら、クリエイタースクール「Campus」で就職支援を受けるのがおすすめです。
Campusでは、WEB制作の基礎学習のほか、就職や独立、副業など、さまざまな働き方に関する個別指導も受けられます。
月額5,500円(税込)という驚きの安さで、しっかりWEBデザイナーの土台作りや就活対策ができるので、Campusの力を借りて最速・最短でプロのWebデザイナーを目指しましょう。
参考記事
投稿者プロフィール

最新の投稿
 ブログ2025.11.21Webデザインの独学は難しい?学習ロードマップとポイントを解説
ブログ2025.11.21Webデザインの独学は難しい?学習ロードマップとポイントを解説 ブログ2025.11.21WebデザイナーとWebクリエイターの違い!仕事内容・年収を比較
ブログ2025.11.21WebデザイナーとWebクリエイターの違い!仕事内容・年収を比較 ブログ2025.11.21Webデザイナーの年収中央値はいくら?収入を上げる方法を徹底解説
ブログ2025.11.21Webデザイナーの年収中央値はいくら?収入を上げる方法を徹底解説 ブログ2025.11.21Webデザイナーの志望動機の書き方|未経験・経験者別に例文を紹介
ブログ2025.11.21Webデザイナーの志望動機の書き方|未経験・経験者別に例文を紹介
