- ブログ
未経験のWebデザイナーが自己PRを書く時のコツは?例文も紹介!

「Webデザイナーとして就職・転職するとき、志望動機と自己PRはどう伝えればいい?」
「志望動機と自己PRを履歴書に書くとき、例文を参考にしたい」
このような悩みや疑問を抱えていませんか?本記事では、Webデザイナーとして就職・転職するときの志望動機の伝え方や、自己PRのやり方について解説しています。
最後まで読むことで、就職先の面接官に「この人材が欲しい」と思ってもらえるような、自分の見せ方を勉強できるでしょう。
また、面接時に逆効果となってしまう志望動機の伝え方も解説しています。
Webデザイナーの志望動機と自己PRを書くポイント
実績・実務経験を持っていないWebデザイナーの志望動機と自己PRを書くポイントについて解説します。
なぜ・どんなwebデザイナーになりたいのかを明確にする
Webデザイナーとして就職・転職する際、以下の2つを明確にすることは大切です。
- 「なぜWebデザイナーになりたいのか」
- 「将来どんなWebデザイナーになりたいのか」
なぜなら、自分が求める将来像と企業側が求める人物像にギャップがあると、業務上で支障をきたすためです。
志望動機が曖昧なまま入社してしまうと、本来希望しない部署に配属され、実力を発揮できないまま早期退職になるケースがあります。
例えばコーディング中心の業務を希望していたにもかかわらず、営業がメインのポジションに配属されるイメージです。
両者が求めるものにズレが生じると、最悪経営損失につながることもあるため、面接の時点でお互いの意志を明確にすることは重要です。
Webデザインに興味があり学習意欲があることを志望動機にする
Webデザインに興味があり、自主的にサイト制作のスキル習得のために勉強していることも伝えます。
【就職面接でアピールすべき点】
- スクールや独学などでWebスキルを磨いている
- 企業サイトのデザインやレイアウト、使いやすさなどを日常的に研究している
- サイトデザインのほか、マーケティングやマネジメントについて勉強している
IT業界は技術進化のスピードが早く、ベテランのIT技術者でも自己研鑽が不可欠です。
面接の時点で、スクールで勉強していることや、日常的にほかのWebサイトを研究していることを伝えると好印象を持たれます。
クリエイターズスクールの「Campus」では、就職・転職に関するサポートもおこなっています。
IT業界出身の講師が、履歴書の書き方や面接対策などきめ細かな指導をしてくれるので、面接に自信のない人はぜひ検討してみてください。
過去の職歴を活かす
過去の職歴をアピールすることも、就職先にプラスの印象を与えます。
特にIT業界と関連する職歴があると、どのような実力が備わっているか、採用担当者がイメージしやすくなります。
【面接時にプラスになる職歴】
- プログラマーやエンジニアなど同じIT業界に関する職種
- 広告代理店などクリエイティブに関する職種
- 営業などマーケティングに関わる職歴
- 人事などマネジメントに関わる職歴 など
Web制作の経験はなくても、営業職など人と接触の多い職歴のある人は、内定の確率が高まります。
なぜなら、Web制作チームにはさまざまな人員が集結しており、プロジェクトを展開する上でコミュニケーション能力が不可欠だからです。
また、営業職の経験があるとクライアントとの打ち合わせの際、ヒアリングに役立つと企業側から期待されます。
デザイン制作の実務経験や実績があることを伝える
Web制作会社では、デザイン制作の実務経験や実績のある人は重宝されます。
転職活動の際は、職務経歴や所有しているスキルの使用歴を具体的に記載しましょう。
【デザイン制作の実務経験や実績の一例】
- IllusratorやPhotoshopを使用した広告デザイン
- InDesignを使用した印刷物の作成
- IllusratorやPhotoshopを使用した商品画像の加工 など
転職に使える!Webデザイナーの志望動機と自己PR文の例文
就職や転職に使えるWebデザイナーの志望動機と自己PR文の例文をご紹介します。
Webデザイナー未経験者の志望動機と自己PRの例文
IT企業の就職に有利となる実績が少ない場合は、Web制作意欲や過去の職歴などを組み合わせて、自分を魅力的に見せる工夫をしましょう。
例えば「過去の営業職でマーケティングスキルを習得した」など、具体的な内容を示すのがおすすめです。
【過去の職歴に関する例文】
前職では、広告代理店の営業兼DTPデザイナーとして、取引先との商談を経験しました。
Web制作の経験はありませんが、前職で培ってきた広告デザインやマーケティングスキルなどを活かし、貴社のお役に立ちたいと考えております。
Webデザイナー経験者の志望動機と自己PRの例文
Webデザイナー経験者として別の企業に転職する場合は、過去の実績や習得スキル、実務経験を具体的に表記しましょう。
スキルであればPhotoshopやIllustratorの使用歴やバージョン、コーディングに必要な言語など、名称や数字を加えるのが理想です。
同じWebデザインでも、企業によって求める能力が違ってきます。
近年は表面的なデザインだけでなく、コーディングやマーケティングなど幅広い仕事のスキルが必要とされるケースがあるため、適切にアピールしましょう。
【前職のキャリアを活かした例文】
Webデザイナーとして7年間制作会社へ勤務し、Webページのデザインからコーディングにかけての幅広い業務を担当しました。
特に、Photoshopを使用した商品画像の作成スキルは大学時代から学習しており、自社製品を魅力的に見せられると自負しております。
Webクリエーター能力認定試験の資格を保有しており、基本的な知識やスキルは習得済みです。
新卒でWebデザイナーになりたい人の自己PR例文
新卒でWebデザイナーとして就職したい場合は、Webデザインに関する情熱や探究心を中心に盛り込んで、自己PR文を考えていきましょう。
また、短期アルバイトなどでWeb制作に関わった経験がある場合は、どんな小さなことでも履歴書に加えると効果的です。
【探究心をアピールした例文】
高校時代からデザインツールの操作スキルを学習し、さらなる専門性を追求したくてプログラミングスクールへ入学を決めました。
HTMLやCSSなどのマークアップ言語のほかマーケティングなども勉強しており、貴社に入社後も自主的にIT知識の幅を拡大したいと思案しております。
【デザインスキルをアピールした例文】
大学在学時にIllustratorとPhotoshopを学習して印刷物やWebページなどを作成し、学校イベントやアルバイト先で使用する販促物に応用してきました。
また、DreamweaverやWordPressの操作も勉強し、家業を営む実家のHP作成などサイト制作の経験があります。
Webデザイナーは未経験からでも大丈夫!
Webデザイナー養成スクール「Campus」について紹介します。
Webクリエイタースクール「Campus」とは?

「Campus」は、Webデザイナーに必要な全知識が、低価格で学べるWebスクールです。
大手のスクールでWebデザイナーの知識をすべて学んだ場合、100万円から150万円くらいの費用がかかります。
しかし、Campusなら月額5,500円(税込)で、HTMLやCSS、JavaScript、Photoshopなどの知識が学べます。

また、Campusには卒業がないので、納得いくまで学び続けられるというメリットがあります。
2~3ヶ月の短期間で学ぶWebスクールが一般的ですが、短期間では身につくスキルが限られてしまいます。
Campusは継続的にスキルアップできる環境が整っているため、「実力が身に付かないまま卒業してしまった…」という後悔を防ぎやすいです。
Campusが人気な理由は以下の通りです。
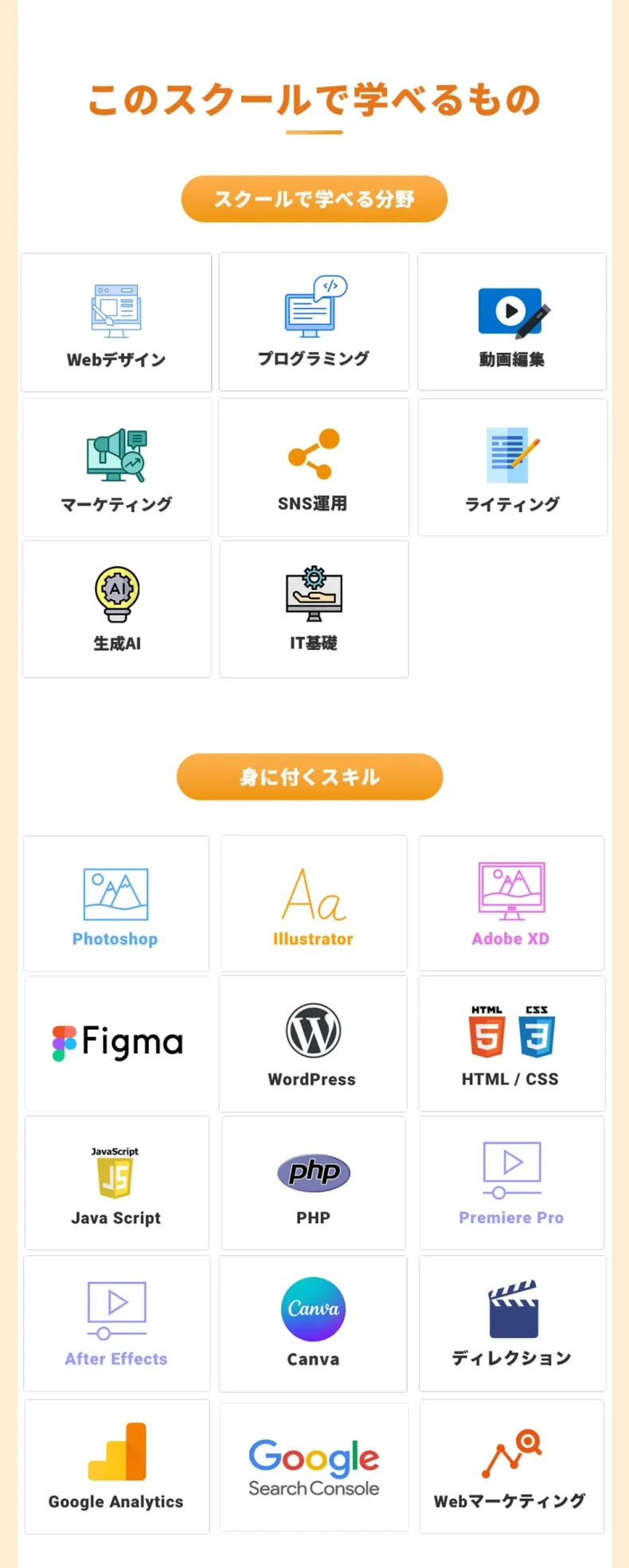
- WEBデザインのほか、プログラミング、動画編集、マーケティング、SNS運用、ライティング、生成AIなど幅広いWEBスキルが学び放題!(400本の動画)
- 講師が現役のフリーランスで稼いでいる
- 卒業がないので自分が納得するまで学び続けられる
- 税金面や確定申告、契約書や請求書といった実務のサポートが手厚い
- 技術的なスキルだけではなく、集客や営業、マーケティングなど、仕事の獲得についてしっかり学ぶことができる
なお、「何のスキルを身につければ良いかわからない…」といった方も、Campusでは幅広いWebスキルが全て学び放題なので自分に合ったスキルを習得することができます。
今なら「公式LINE追加」で副業に役立つ3つの動画講義を無料プレゼント中!
まずは動画を確認してみてください。
Webデザイナーの志望動機と自己PRを履歴書に書くときの注意点
Webデザイナーの志望動機や自己PR文を履歴書に書く際の注意点について解説します。
給与や待遇の良さを志望動機にしない
就職面接の際、給料や待遇の良さを志望動機にするのはNGです。
なぜなら、給与や処遇の良し悪しは自分の都合であり、企業側のベネフィットではないからです。
IT企業が応募者・新入社員に求めていることは「自社に何を貢献してくれるか」です。
生産能力や営業力など、自分は企業経営に貢献できることを主張していきましょう。
Web業界の需要の高さを志望動機にしない
Web業界の需要の高さを志望動機にすることも、企業が社員を雇うメリットとして伝わりません。
企業側は売上や生産性につながる戦力のほか、仕事に対する情熱や意欲など、社員の感情に強い関心を抱いています。
なぜなら、仕事に対して探究心を持つ社員は自己研鑚を惜しまず、将来企業にとって大きな戦力となるからです。
実績などの材料が少ないWebデザイナーは、Web制作に対する情熱や向上心を前面に出して、足りない要素をカバーしましょう。
まとめ|Webデザイナーの志望動機・自己PRは実績と熱意を伝えよう
Webデザイナーとして就職・転職活動をする際は、自分の職歴や実績、制作スキルのレベルに応じて適切に自己アピールしていきましょう。
クリエイタースクール「Campus」では、サイトデザインの学習だけでなく、就職・転職のサポートもおこなっています。
内定率をもらうためのポートフォリオ作りや面接対策、実績の作り方など、きめ細かな指導が受けられるので、Webデザインがはじめてでも安心です。
投稿者プロフィール

最新の投稿
 ブログ2025.11.21Webデザインの独学は難しい?学習ロードマップとポイントを解説
ブログ2025.11.21Webデザインの独学は難しい?学習ロードマップとポイントを解説 ブログ2025.11.21WebデザイナーとWebクリエイターの違い!仕事内容・年収を比較
ブログ2025.11.21WebデザイナーとWebクリエイターの違い!仕事内容・年収を比較 ブログ2025.11.21Webデザイナーの年収中央値はいくら?収入を上げる方法を徹底解説
ブログ2025.11.21Webデザイナーの年収中央値はいくら?収入を上げる方法を徹底解説 ブログ2025.11.21Webデザイナーの志望動機の書き方|未経験・経験者別に例文を紹介
ブログ2025.11.21Webデザイナーの志望動機の書き方|未経験・経験者別に例文を紹介
