- ブログ
Webデザイナーになるメリット・デメリットとは?スキルを活かす方法も紹介!

「Webデザイナーを志望しているけど、どんなデメリット(欠点)があるのか気になる」
このような悩みや疑問を抱えていませんか?この記事では、Webデザイナーのメリットやデメリットについて詳しく解説しています。
最後まで読むことでWebデザイナーの強みや弱点、スキルの活かし方など、キャリア形成に有効な手がかりが見つかるでしょう。
就職活動や独立のための指南書として、活用してみてください。
Webデザイナーの7つのメリット
Webデザイナーの7つのメリットについてご紹介します。
Web制作のスキルやキャリアを得られる
Webデザイナーになることで、以下のスキルや業務経験を得ることができます。
【基本的なWebデザインスキル】
- Illustrator、Photoshop、Figmaなどのデザインツール
- HTML、CSS、JavaScriptなどのコーディングスキル
- WordPressなどのCMS
【キャリアパスに有効なスキル】
- ユーザーに快適なWebサービスを使ってもらうためのUI/UXデザイン
- 売上向上に効果的なサイトデザインをクライアント提案するマーケティングスキル
- コーディングやjQuery導入などに適応できるプログラミングスキル
- 円滑な業務の進捗や品質管理に欠かせないディレクションスキル
※習得できるスキルは、所属している会社やポジションによって異なります。
なお、Webデザイナーに必要な知識を効率よく学ぶなら、オンライン講座の「Campus」がおすすめです。
Campusなら入会後月額5,500円(税込)で、Photoshop、Illustrator、Figma、Canvaなどデザインスキルから、HTML/CSS、JavaScript、PHPなどコーディングスキルまで、Webデザインに必要なスキルを学べるので、気になる人はぜひチェックしてみてください。
参考:Webデザイナーの仕事をするうえで欠かせないWiFi!おすすめは?(セレクトラ)
マーケティングスキルを習得できる
Webマーケティングとは、集客を行うための仕組みを作ることです。
Webデザイナーは広告で使うバナーやLPを作成するお仕事が多いですが、バナーは興味を持ってクリックをしてもらうこと、ランディングページは興味を持って申し込みをしてもらうことなどの目的があります。
その目的を達成するために、デザイナーは見せ方や商品購入への誘導の仕方など、レイアウトに気を配る必要があります。
制作を繰り返すことで、「どうすればユーザーが動いてくれるのか」というマーケティングの視点が自然と身につき、デザインを通じて集客や売上に貢献できるスキルを習得できるのがWebデザイナーの大きなメリットです。
Webデザインと一緒にマーケティング・SNS運用も学べる【Campus】がおすすめ!
未経験からでも「売れるデザイン」を意識したスキルを習得でき、仕事の幅がぐっと広がります。
生成AIの活用法まで学べるので、これからの時代に合ったクリエイターを目指す方にぴったりです。
働く場所や時間の制約が少ない
Webデザイナーはパソコンとインターネット、デザインツールが揃っていれば場所や時間を選ばず仕事を進めることができます。
2020年のコロナウイルス感染拡大をきっかけに、IT業界でもリモートワークが全国的に浸透しました。
時間や場所の制約が問われない働き方は、グローバル社会を生きる現代人にとって魅力です。
自宅やカフェなどで仕事する際の作業スペースの整え方については、以下の記事でまとめられています。
作業スペースの重要性とは?快適な仕事環境を作るためのポイント
場所や時間に縛られず働けるスキルを身につけたいならCampusで実現が可能です。
自宅で学べて、在宅ワークや副業にも活かせる実践力が身につきます。
引用:Campusスクール生の体験談|できることが増えて楽しい!- 神保碧さん
人間関係につまずくことが少ない
Webデザイナーはデスクワークが中心となるため、人間関係のトラブルが少ないメリットがあります。
ただし運営不良が指摘される企業の場合、社員同士によるパワハラやいじめが横行しているケースがあるため注意しましょう。
今の職場に以下の項目が当てはまる場合は、転職や独立をおすすめします。
- 些細なミスを大げさに注意する
- ほかの社員の前で罵声をあびせる
- 長時間労働を強いる
- 簡単な業務しか与えない
- 休日など時間外でも頻繁に業務連絡をしてくる など
Webスキルが身につくので転職に有利
Webスキルを複数を習得することにより、仕事の幅が広がって転職に有利になります。
複数のWebスキルを習得するには、以下のポイントを意識してみてください。
- 独学やプログラミングスクールなどで先端技術の勉強をする
- 複数の業務を兼任できるプロジェクトに参加できるよう会社に相談する
- 副業などで本職以外の職種(エンジニアなど)の仕事に挑戦してみる
Campusなら、Webデザインだけでなくライティングやマーケティングも学べるので、転職にも強くなれます。
引用:Campusスクール生の体験談|学びやすくて良いです!- 広野有美さん
キャリアを積むことで独立が可能になる
Web制作のキャリアを積むことにより、独立することが可能です。
独立を希望する場合は、以下の手順で準備を進めていきましょう。
- 本職でWebデザイン以外の業務も手がけて専門スキルを身につける
- 可能であればWebディレクターやプロジェクトマネージャーの仕事を担当する
- ポートフォリオを用意する
- フリーランス向けのエージェントサイトやクラウドソーシングサイトに登録する
- キャリアアドバイザーに希望する案件を獲得するためのサポートを受ける
- SNSやブログなどを用意し情報配信しながら仕事を受注していく
独立すると働いた分だけお金になる
独立してフリーランスに転身することにより、働くだけお金が稼げるようになります。
会社に勤めるWebデザイナー(正社員)の平均年収は、およそ300万円〜400万円です。
一方フリーランスIT白書2019では、フリーランスの年収の割合について以下の調査報告がされています。
- 年収600万円以上/全体の40%
- 年収1,000万円以上/全体の10%
上記の調査結果から、フリーランスは固定給制の会社員よりも稼ぎやすいことがわかります。
会社員が年収600万円以上稼ぐとなると、余程の実力の持ち主でないと難しいでしょう。
ただし、高収入を得るにはWebデザイナーとしての責任能力と、先端技術に対応できる柔軟な姿勢が必要です。
独立した後に仕事が取れるか不安なら、フリーランス向けサポートのあるWebスクールもあるので詳細は以下のリンクから確認してください。
Webデザイナーの5つのデメリット
Webデザイナーの5つのデメリットについて解説します。
納期に追われて激務になりやすい
クライアントワークは、短期納期により仕事が過密になりやすく、体への負担が大きくなる傾向があります。
クライアントワークとは、依頼主から直接受注した案件のことで、相手の都合でプロジェクトを進めるのが特徴です。
案件によって納期は異なるため、複数案件を抱えてしまうと、次々に仕事を裁かなくてはなりません。
仕事量がかさむと、ひとり当たりの負担が重くなり、精神的に病むデザイナーが後を絶たないのです。
とはいえ、スケジュール管理や適切な受注量の調整、テンプレート活用などで業務効率を高めれば、無理なく働くことも十分に可能です。
経験を積むほど作業スピードや段取り力も向上し、自分のペースで案件をコントロールできるようになります。
会社員の場合は労働の割に低賃金になりやすい
Webデザイナーは、長時間労働に見合わない低賃金で働くケースもあり、精神的な負担を感じる声があるのは事実です。
デザイン制作ハンドブック2020によると、デザイナー全体の平均年収は約400万円ほどで、国民全体の平均年収(約461万円)よりやや低い水準にあります。
駆け出しの頃は収入が低く感じることもありますが、スキルや経験を積むほど評価されやすく、他の職種と同程度、あるいはそれ以上に稼ぐことも十分可能です。
デザインに加えて、コーディングやマーケティングなどのスキルを身につければ、案件単価は大きく上がり、キャリアの選択肢も広がります。
努力がしっかりと収入に反映される職業である点は、Webデザイナーの大きな魅力だと言えるでしょう。
主婦や会社員などの忙しい方でも、隙間時間で効率よく学習できます。
今なら、LINE登録で副業に役立つ特典動画を配布中です!
スキル習得のための自己研鑽が欠かせない
Webデザインは毎日新しいデザインがアップデートされます。
去年流行したデザインが今年も流行するわけではなく、日々最新のものにアップデートしなければいけません。
また、ターゲット層やサイトを閲覧する人のことも考える必要があり、毎日のように新情報をインプットする必要があります。
流行に追いつきながら仕事をしなければいけなく、追いつくのでさえ難しいと感じる方もいるでしょう。
そういった勉強や学習が苦手な方は、Webデザイナーは向いていないでしょう。
昇給や処遇改善されにくい
Webデザイナーは、企業によっては昇給や処遇改善がされにくいケースがあり、年収が伸び悩むと感じる人もいます。
特に制作会社では、単価の安い案件や労働集約型の働き方が常態化していることもあり、給与が大きく上がりにくいという課題があります。
しかし、Webデザインのスキルは汎用性が高く、働く環境を変えることで収入を伸ばせるチャンスが多い職種です。
副業で実績を積んだり、フリーランスとして独立したり、関連スキルを身につけたりすることで、報酬の幅は一気に広がります。
「昇給しにくい環境」ではなく、「自分でキャリアを選び取りやすい環境」が整っているともいえるでしょう。
複数の業務を兼務する必要がある
Webデザイナーは、業務によって本職以外の仕事を兼務する必要があります。
苦手意識の強い業務にあたってしまった場合、実力不足から作業が難航するケースも多いため注意が必要です。
作業上どうしても業務に支障が出ることが予測される場合は、別のスタッフに仕事を依頼するなど早めに対処しましょう。
Webデザイナーの仕事内容とステップ
Webデザイナーの仕事の手順について解説します。
サイトの全体像を考える
はじめにサイトの全体像を決めていきます。Webデザインは、サイトの全体像を決める工程が最も重要です。
ここを間違うと、クライアントの意図からズレたサイトができ上がってしまうので注意しましょう。
多くの場合、自社のサービスや商品を販売し、事業を繁栄させていくことがWebサイトの役割です。
- どうすれば売上を伸ばせるか
- どうすればアクセス数や問い合わせ件数が増えるか
上記のように、クライアントが最終的に求めるゴール(目的)は何か、良く話し合って確認しておきましょう。
クライアントが意図する目的に不明瞭な点があれば、どんどん質問して課題をクリアしてください。
レイアウトを決めてWebデザインをしていく
サイトの全体像を決めたら、以下のようにレイアウトを考えてWebデザインを進めていきます。
- 全体の色はどうするか
- カラム数はどうするか
- メイン商品(サービス)をどのように見せるか
コーディングをして成果物を納品する
最後にコーディングをして成果物を納品します。
コーディングとは、作成したWebデザインをオンライン(ブラウザ)上で見える形にすることです。
ブラウザ上で問題なくWebサイトが見られるようになったら、納品のための作業をおこないます。
納品形態はクライアントによって異なるため、事前に確認しておきましょう。
多くの場合は、FTPサーバーに制作物をアップロードして納品完了となります。
実務に沿ったカリキュラムで、未経験からでも現場で通用するスキルが身につきます。
入会後は月額5,500円(税込)、質問し放題で安心して学べます!
Webデザイナーに必要なスキルについて
Webデザイナーに必要なスキルについてご紹介します。
デザインスキル
デザインスキル(デザインツール)は、最低以下の4つは欲しいところです。
- 画像を編集・加工するためのPhotoshop
- 図解・バナー・イラストなどを作成するIllustrator
- リアルタイムで複数人がアクセスして編集できるFigma
未経験者の場合、デザインツールは、画像の色調補正やシンプルなバナー作成など、基本的な操作ができればOKです。
その例として、受験を控えた中学生とその親御様向けに、受験成功のための学習アドバイスを提供する教育メディアである
『ゼロ塾ガイド』のWebデザイナーは、Webデザイン未経験ながらも、IllustratorやPhotoshopを使いこなし、シンプルなバナーやアイコンを制作しています。
基本的な操作ができれば、未経験者でもWebデザイナーとして働ける一例です。
また、上記のツール(有料)の代替品として、以下の無料ツールもおすすめです。
- GIMP /Photoshopの代替品
- Inkscape/Illustratorの代替品
- Krita/Photoshop+Illustratorの代替品
デザイン以外のスキル
Webデザイン以外に必要なスキルは、以下のとおりです。
未経験者(または初心者)の場合、コーディングスキルはHTMLとCSS、WordPressがあれば問題ないでしょう。
【コーディングスキル/プログラミング知識】
- html
- CSS
- PHP
- JavaScript
- CMS(WordPressなど)
【ヒューマンスキル】
- コミュニケーションスキル
- マネジメントスキル
- スケジュール・予算管理能力
- リーダーシップ
【問題解決能力】
- 問題抽出スキル
- アクセス分析スキル
このように、Webデザイナーに必要な知識は多岐に渡るため、効率よく学ぶならオンライン講座の「Campus」がおすすめです。
Campusなら、18ジャンル400本以上のWEBクリエイターに必要な動画講義が見放題!
わからない内容はチャットで質問しながら学べるので、詳しくは以下の公式サイトをご確認ください。
Webデザイナーの働き方について
Webデザイナーの働き方について解説します。
会社員として働く
Webデザイナーは制作会社や事業会社に就職し、会社員として働くことが一般的です。
制作会社と事業会社には異なる特徴があり、自分の好みや希望する働き方によって就職先を選ぶことが大切です。
【制作会社の特徴とメリット】
- サイトデザインのクオリティを重視しているためデザイン力が向上する
- 先端技術を取り入れている企業が多くコーディングスキルが高まる
- さまざまな依頼主と接触があるため仕事の幅が広がる
【事業会社の特徴とメリット】
- 自社サービスを売ることを重視しているためUI/UXデザインのスキルが向上する
- Webサイトの分析や改善力が向上する
- 制作会社のような長時間労働が少ない
UXについて詳しく知りたい方は「【イラスト付き】UXとは?ユーザーの体験価値を向上させよう!」なども参考になります。
フリーランスとして働く
キャリアやスキルを身につけることで、フリーランスとして働くこともできます。
フリーランスには主に「在宅型」と「常駐型」の2種類があり、それぞれ特徴やメリットが異なります。
【在宅型の特徴とメリット】
- 働く場所や時間の制約がなく自由な働き方ができる
- 育児や介護などプライベートと両立しやすい
【常駐型の特徴とメリット】
- 期間やプロジェクト単位で企業に常駐する働き方ができる
- 契約先によっては残業代が支給される
- 時短勤務で高単価な案件(求人)が多い
なお、フリーランスで活動していくには、契約や交渉などのビジネスマインドや確定申告などの知識も必要です。
オンライン講座の「Campus」なら、Webデザイナーとしての知識だけでなく、フリーランスとして活躍するための知識も学べます。
「Webデザインを学んで独立したい」と考えているなら、ぜひ活用してみて下さい。
Webデザイナーに向いている人の特徴
Webデザイナーに向いている人の特徴について解説します。
デザインが好きでデスクワークが苦にならない人
デザインが好きで、デスクワークが苦にならない人は、Webデザイナーに向いています。
なぜなら、Webデザイナーの仕事は、ひとりで作業するデザインとコーディングが中心になるためです。
例えば、商品画像の加工や文字の入力、バナー作成、WordPressを使用したサイト構築などが該当します。
また、Webデザイナーは制作会社によって仕事量が多くなるため、臨機応変に作業が進められる人にもおすすめです。
客観的に物事を考えられる人
客観的に物事を考えられる人も、Webデザイナーに向いているでしょう。
Webサイトは、企業の顔や看板の役割を果たしているため、サイトデザインのクオリティが高いと、商品やサービスの購入(利用)率が上がります。
- 「この商品を買ってもらうにはどのような見せ方がよいだろう」
- 「このサイトの訪問者数を増やすにはどうすればよいだろう」
上記のような視点が持てると、クライアントやユーザーに役立つ生産性の高いサイトデザインを生みだすことができます。
なお、Webデザイナーに必要な知識を効率よく学ぶなら、オンライン講座の「Campus」がおすすめです。
一般的なスクールは卒業期間を設けられているため、Webデザインの基礎しか学べずに卒業するケースが多いです。
Campusは一度入会すれば卒業がないので、納得できるスキルが身に付くまで学べます。
Webデザイナーの実態について
Webデザイナーの実態についてご紹介します。
Webデザインは楽ではないが学歴や年齢関係なく稼げるのが魅力
Webデザイナーは、以下の理由から学歴や年齢、居住地域に関係なく稼ぐことができます。
- Webデザインはオンラインを通してプロジェクト進行ができるため
- IT業界では学歴ではなく「即戦力」が重視されるため
上記は会社員・フリーランスに限らず、どの働き方にも該当します。
Webデザイナーは未経験者も参入しやすい
Webデザインは未経験でも参入しやすいため、サイト制作未経験でもWebデザイナーになることは可能です。
ただし、未経験からの就職は厳しいため、Webデザインスクールを受講して専任講師から指導を受けるのが得策でしょう。
スクールを受講することで短期間で効率的にデザインスキルを習得でき、就職・転職の年齢的な壁もクリアしやすくなります。
また、自社のサイト制作案件を提供しているスクールの場合、実力次第で実務経験と実績を積むチャンスを獲得できます。
デザイン・コーディング・集客など幅広く学べるオンラインスクール【Campus】なら、未経験からでも着実にスキルが身につきます。
今なら、LINE登録で無料講義動画をプレゼント中です!
未経験者からWebデザイナーとして就職するための対策
サイトデザインが未経験の状態からWebデザイナーとして就職するための対策について、ご紹介します。
スクールなどでデザインやプログラミング知識を学習する
オンライン学習サイトに登録し、動画教材を活用することで効率よく勉強することができます。
近年は、月額数千円程度で勉強できる安価な学習サイトが見られるようになりました。
動画教材は自分の好きな時間や場所で勉強できるため、日中忙しい会社員や学生にも取り組みやすいのが魅力です。
【オススメの動画教材(オンライン学習サイト)】
- Udemy(1本1,220円~)
- Schoo(定額制授業受け放題)
スクールに入学してデザインやプログラミングなどを勉強してもよいでしょう。
とくにWebスキルをほとんど持っていない初心者は、専任講師から直接指導を受ける学習スタイルが挫折することなくオススメです。
【スクール選びのポイント】
- 副業・転職・フリーランスなどどのような働き方をしたいか方向性(目的)を決める
- 決めた予算内で目的を果たすための知識・技術が学べるスクール(コース)を探す
- 未経験者が挫折しないためのサポート体制が敷かれたスクールを探す
専任講師による質問対応や添削サポートで、ひとりでも安心して学習を続けられます。
初めてのWebスキル習得でも安心!不安なく始めたい方におすすめです。
学習したことをアウトプットして作品を作る
Webデザインやコーダーの実務経験がない場合は、アルバイトや派遣の仕事からはじめていきましょう。
どんなに小さな業務でも、数をこなすほど大きな実績になり、就職活動で自己アピールの材料になります。
IT業界では即戦力やキャリアが求められるため、未経験者が応募できる求人が少ないのが現状です。
とくにプログラマーの求人数は限られているため、コーダーや開発アシスタントなどの案件を探していきましょう。
※アシスタント系の求人は実務経験不問で未経験者も参入しやすいメリットがあります
※クラウドソーシングでは登録無料で副業やアルバイト・フリーランス向けの求人を探すことができます
Webデザイナー向けの資格を取得する
資格を取得することも、Webデザインやクリエイター職の就活に役立ちます。
Web制作全般に役立つ資格は以下の6つです。
- Webデザイナー検定
- ウェブデザイン技能検定
- Webクリエイター能力認定試験
- マルチメディア検定
- アドビ認定アソシエイト(ACA)
- HTML5プロフェッショナル認定資格 など
Webデザイナーになるならオンライン講座がおすすめ!
Webデザイナーを目指すなら、独学よりもオンライン講座で学習することをおすすめします。
オンライン講座は、パソコンがあればどこででも受講可能なので、自分の好きなように学習できる点が魅力的です。
しかし、オンライン講座は10万円以上のものがほとんどであり、一括で支払うのが困難な講座が多いです。
そんな方におすすめのオンライン講座が、「Campus」です。
Campusはサブスクリプション型のオンラインスクールで、入会後に月額5,500円を支払うだけで受講できます。
オンライン講座を受けるのであれば、ぜひ「Campus」を検討してみてください。
Webデザインスクール「Campus」がおすすめな理由

「Campus」は、Webデザイナーに必要な全知識が、低価格で学べるWebスクールです。
大手のスクールでWebデザイナーの知識をすべて学んだ場合、100万円から150万円くらいの費用がかかります。
しかし、Campusなら入会後、月額5,500円(税込)でHTMLやCSS、JavaScript、Photoshopなどの知識が学べます。

また、Campusには卒業がないので、納得いくまで学び続けられるというメリットがあります。
2~3ヶ月の短期間で学ぶWebスクールが一般的ですが、短期間では身につくスキルが限られてしまいます。
Campusは継続的にスキルアップできる環境が整っているため、「実力が身に付かないまま卒業してしまった…」という後悔を防ぎやすいです。
Campusが人気な理由は以下の通りです。
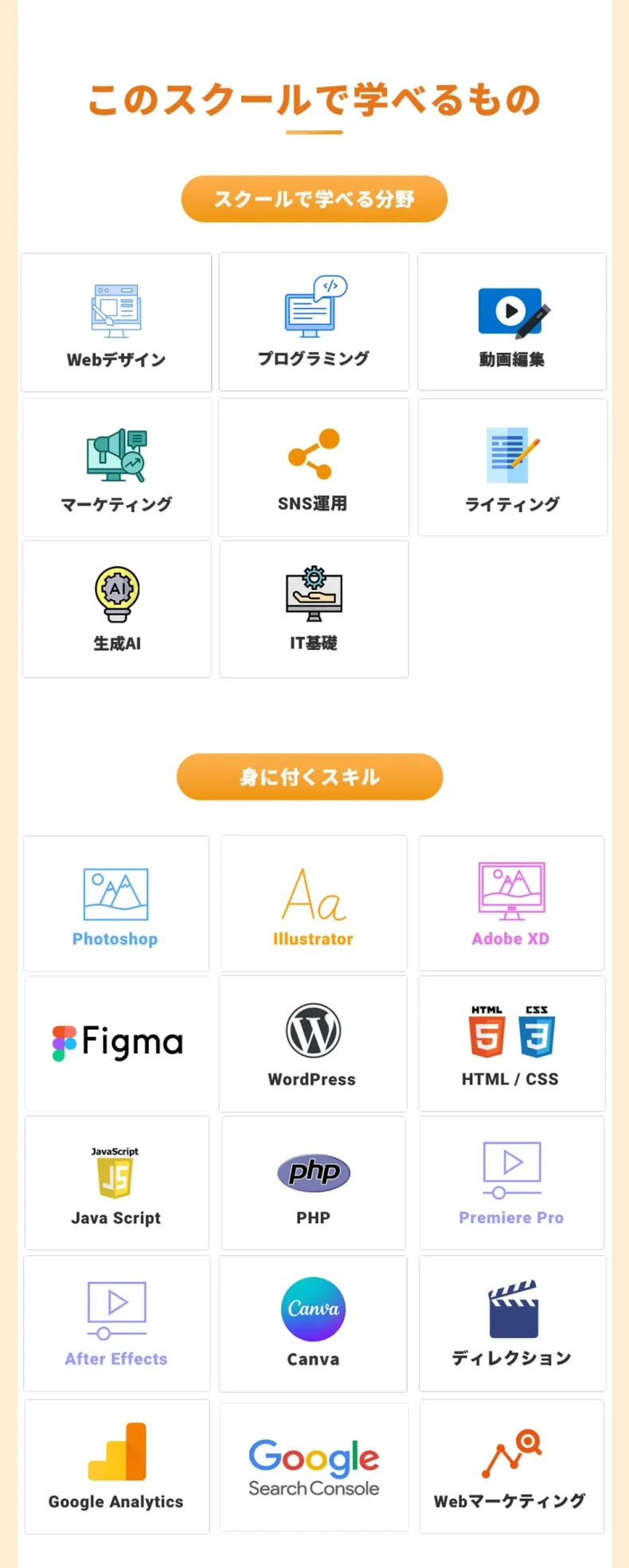
- WEBデザインのほか、プログラミング、動画編集、マーケティング、SNS運用、ライティング、生成AIなど幅広いWEBスキルが学び放題!(400本の動画)
- 講師が現役のフリーランスで稼いでいる
- 卒業がないので自分が納得するまで学び続けられる
- 税金面や確定申告、契約書や請求書といった実務のサポートが手厚い
- 技術的なスキルだけではなく、集客や営業、マーケティングなど、仕事の獲得についてしっかり学ぶことができる
- スクールの受講料が圧倒的に安い
- コミュニティが楽しいので続けやすい環境がある
なお、「何のスキルを身につければ良いかわからない…」といった方も、Campusでは幅広いWebスキルが全て学び放題なので自分に合ったスキルを習得することができます。
引用:Campusスクール生の体験談|自分のペースで学習できる!- 眞砂由依さん
まとめ|Webデザイナーは未経験者の参入や転職がしやすい!
Webデザイナーはサイトデザインが未経験でも就職しやすいメリットがあります。
ただ、近年はWebデザイナーを志望する競合が増加したため、並の制作スキルだけでは就職が難しくなってきています。
需要の高い人材になるためには、システム構築やサイト運用など、別の仕事に柔軟に対応できる姿勢が不可欠です。
オンライン講座の「Campus」なら、Web業界で活躍するための総合的な力が身に付くので、ぜひ活用してみて下さい。
投稿者プロフィール

最新の投稿
 ブログ2025.11.21Webデザインの独学は難しい?学習ロードマップとポイントを解説
ブログ2025.11.21Webデザインの独学は難しい?学習ロードマップとポイントを解説 ブログ2025.11.21WebデザイナーとWebクリエイターの違い!仕事内容・年収を比較
ブログ2025.11.21WebデザイナーとWebクリエイターの違い!仕事内容・年収を比較 ブログ2025.11.21Webデザイナーの年収中央値はいくら?収入を上げる方法を徹底解説
ブログ2025.11.21Webデザイナーの年収中央値はいくら?収入を上げる方法を徹底解説 ブログ2025.11.21Webデザイナーの志望動機の書き方|未経験・経験者別に例文を紹介
ブログ2025.11.21Webデザイナーの志望動機の書き方|未経験・経験者別に例文を紹介


